機械学習の本で画像関係の項目を見ているとOpenCVという用語を見かけますよね。
このOpenCVですがバージョンアップが進み現在OpenCV4というものも登場しています。
そこで今回はOpenCV4を実際に動かしたりおすすめの本を紹介することで新しいバージョンにも慣れていくのを目指していきます。
Anacondaというパッケージで動かすのを想定しておりWindows・Macそれぞれのインストール方法を解説した記事があるのでそちらを参照してください。


それではまず、そもそもOpenCV4とは何かからお伝えします。
ライブラリ「OpenCV4」とは何か


まず、OpenCVはインテルが開発し公開したライブラリのこと。
元々の名称はOpen Source Computer Vision LibraryでOpen Sourceとついていることからもわかる通り商用目的であっても基本的に無料で使うことができます。
そのため機械学習を学ぶ中で画像を扱うのであれば知っておきたいライブラリの一つとなります。
この記事ではPythonでの活用を想定し進めていきますがCやC++、JavaにMATLABでも利用することも可能。
OpenCV4でできることとは


OpenCV4について触れたので今度は何ができるのか一つ一つ見ていきましょう。
画像の読み込み
まずは画像の読み込み。
画像や動画は各ピクセルごとで数値化、それらをリストにまとめることでプログラム上でも表示させることができるのです。
画像の前処理
OpenCV4を使えば機械学習の前処理のために画像を編集したり加工することも簡単にできます。
というのも画像ごとで大きさや容量に相違があるのにそのまま使うとせっかく学習しても精度が上がらない原因になる場合があるからです。
OpenCV4にはトリミングや大きさの変更、回転機能などが揃っており学習しやすい形に整えることが可能。
この機能を使って一つの画像からピクセル配置が違うものも新しいデータとして水増しすることもできるのでディープラーニングで非常に多くの画像データが求められる時でも対応することができます。
他にも画像の色データをグレースケールに変換することで計算量を減らしたりノイズを取り除いて解析できるようにするなど前処理を進めていく上でOpenCV4の存在は欠かせません。
ディープラーニング
OpenCV4を用いてディープラーニングもできます。
それぞれ見ていきましょう。
まず、物体検出は画像から物体のカテゴリーや位置を判別すること。
例えば看板を画像データとして扱う場合で考えてみます。
街中にある看板を学習させることで他の人がスマホのカメラなどでその看板を読み取った時位置を特定したりその場でクーポンやウェブサイトを表示させるというような活用方法が期待できます。
これができるようにするにはディープラーニングが不可欠。
マシンに学習させることで画像があればあるほどより正確な解析ができるようになります。
テンプレートマッチングは与えられた画像から他で指定した画像と類似する部分を見つける処理のこと。
活用事例としてあげられるのはFacebookやGooglePhoto。
フォルダにある写真と同じ人かどうか判定する時などで活用されています。
PythonでOpenCV4を動かしてみる-インストール編-


OpenCV4でできることについて触れたので私達も実際に動かしてみましょう。
まずAnacondaを開いてQt Consoleを開いてください。
コンソールが表示されたら
pip install opencv-python
と入力しそのままエンター。
そうすることでOpenCV4をインストールしてくれます。
PythonでOpenCV4を動かしてみる-使い方編-


インストールが完了したら早速動かしてみましょう。
今回はAnacondaよりJupyterLabとpixabayというサイトにある画像を使用します。
画像の読み込みや書き込みについては同じフォルダ内での操作を想定しています。
画像の読み込み
最初に画像の読み込みです。
まずはライブラリのインポートをしていきます。
import cv2 #OpenCV4でもcv2と表記するので注意 import numpy as np
画像の読み込みのコードですが以下の書式となっているのでそこから押さえていきましょう。
img = cv2.imread(filename[,flag])
ここにあるfilenameは読み込む画像ファイルの名前のこと。
imgという変数名になってますが読み込んだ画像の画素値をNumPy配列として格納しています。
その次にポイントとなるのがflagという部分。
ここで数字を指定することになりますが0ならグレースケール(1bit)、1ならRGB(3bit)、-1ならRGBA(4bit)の画像として読み込むこととなります。
今回は3bitとなるRGBの画像として読み込んで作業に入ります。
img = cv2.imread("argument-238529_1920.jpg", 1)
画像の表示
画像を読み込んだので表示をさせましょう。
読み込んだ時にはimreadを使いましたが表示ではimshowを使います。
下にあるwaitKey() はキーボード入力を処理する関数。
引数では入力までの待ち時間でミリ秒単位で指定することになります。
待っている間に何か打てばその先の処理を進めてくれます。
今回指定する引数は0。
この場合は何か打つまでずっと待ち続けてくれます。
cv2.destroyAllWindows()
は現在までに作られた全てのウィンドウを閉じる関数で全て閉じたくない時はウィンドウ名から関数内で指定することもできます。
origin = cv2.imread("argument-238529_1920.jpg", 1)
cv2.imshow('origin',origin)
cv2.waitKey(0)
cv2.destroyAllWindows()


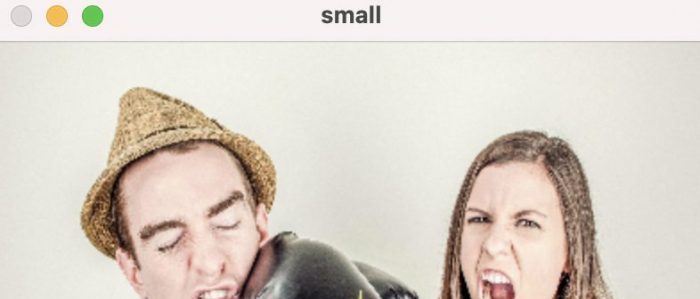
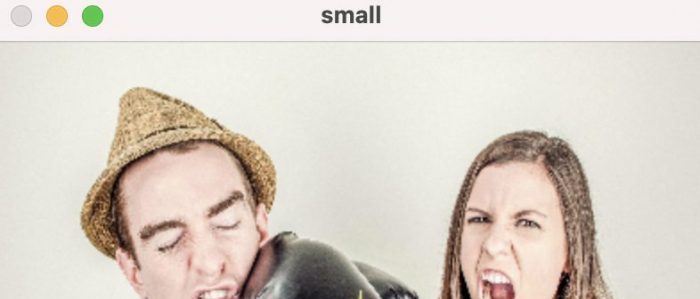
サイズ変更
画像の読み込みができたもののサイズがけっこう大きいですよね。
一旦サイズを小さくしましょう。
ポイントはimshow()の前にresizeを入れるのみ。
resizeの後1つ目の引数に入力画像の変数名、次にタプル形式で画像サイズの幅と高さを指定します。
small = cv2.imread("argument-238529_1920.jpg", 1)
small = cv2.resize(small, (400, 300))
cv2.imshow('small', small)
cv2.waitKey(0)
cv2.destroyAllWindows()


画像に描画
今度は画像に簡単な編集を加えてみましょう。
ここではパンチされている男性の目元を黒い四角で多いつつグローブの上のあたりに”Fight!”という文字列を表示するのを目指します。
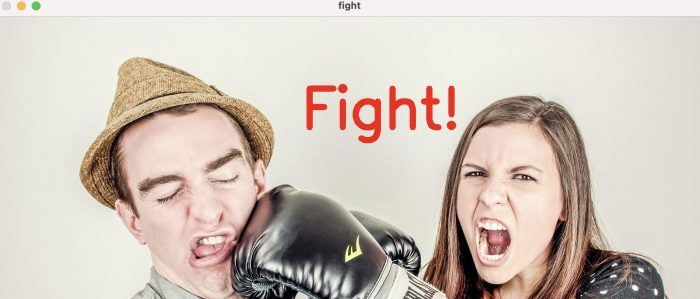
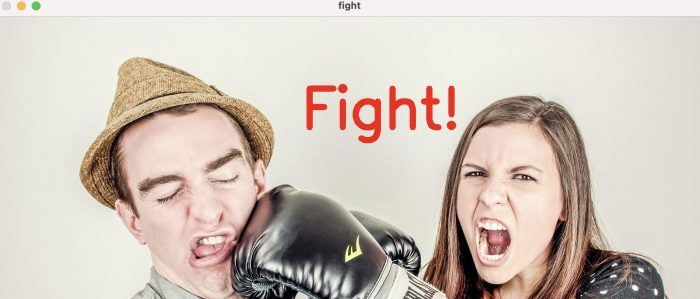
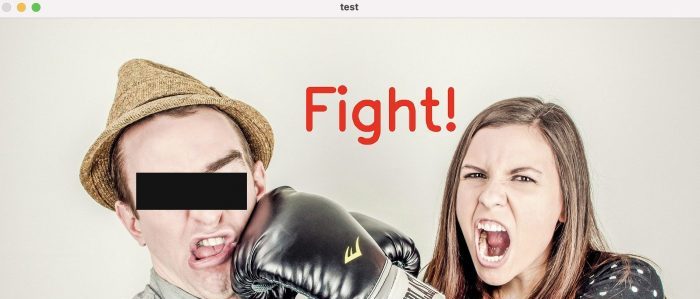
文字列の描画
文字列の描画ではputTextという関数を用います。
記述の仕方は
putText(画像, 文字列, 位置(X, Y), フォント, 倍率, 色(B, G, R), 線の太さ)
とかなり長め。
位置(X, Y)で指定するのは描画する文字列の左下の角の座標となります。
fight = cv2.imread('argument-238529_1920.jpg', 1)
cv2.putText(fight, 'Fight!', (830, 300), cv2.FONT_HERSHEY_SIMPLEX, 5.0, (0, 0, 255), 16)
cv2.imshow('fight', fight)
cv2.waitKey(0)
cv2.destroyAllWindows()


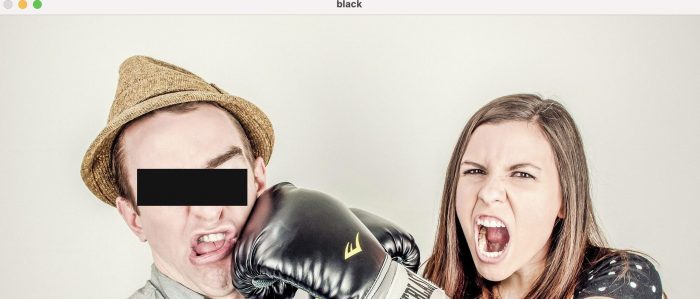
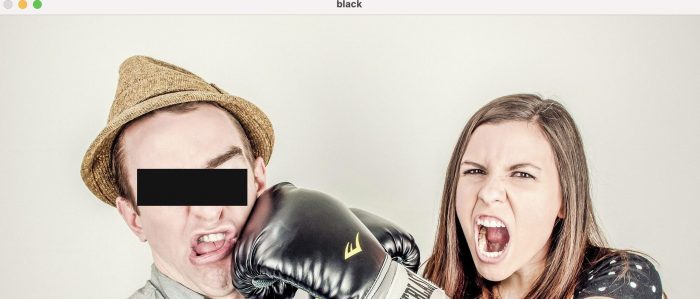
長方形の描画
次に長方形を描画します。
ここで使用するのはrectangle。
rectangle(画像, 左上座標(X, Y), 右下座標(X, Y), 色(B, G, R), 線の太さ)
という形で表記し線の太さを-1に設定することで中身を塗りつぶすことになります。
black = cv2.imread('argument-238529_1920.jpg', 1)
cv2.rectangle(black, (680, 520), (380, 420), (20, 20, 20), -1)
cv2.imshow('black', black)
cv2.waitKey(0)
cv2.destroyAllWindows()


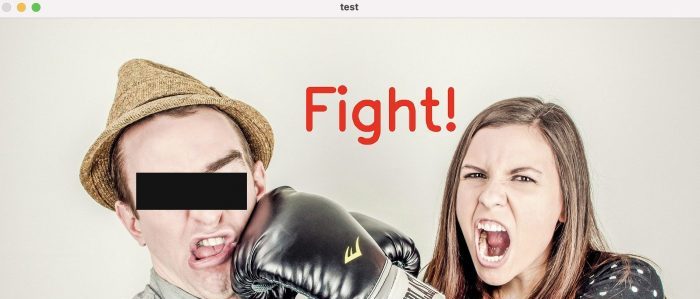
両方描画
それぞれ描画ができたので両方とも表示させてみましょう。
full = cv2.imread('argument-238529_1920.jpg', 1)
cv2.putText(full, 'Fight!', (830, 300), cv2.FONT_HERSHEY_SIMPLEX, 5.0, (0, 0, 255), 16)
cv2.rectangle(full, (680, 520), (380, 420), (20, 20, 20), -1)
cv2.imshow('NO MORE UWAKI!', full)
cv2.waitKey(0)
cv2.destroyAllWindows()


画像を書き込み
最後に先程完成させた画像を保存しましょう。
ここではimwriteを使用。
cv2.imwrite(filename, img)
という形式の中でfilenameは書き出す画像の名前、imgは書き込みをする画像の変数名を入れます。
cv2.imwrite("no_more_uwaki.jpg", full)
True
念の為表示させてみましょう。
test = cv2.imread("no_more_uwaki.jpg", 1)
cv2.imshow('test',test)
cv2.waitKey(0)
cv2.destroyAllWindows()
フォルダ内に追加されつつきちんと表示されていれば成功です。


OpenCV4について学べる書籍3選


OpenCV4を実際に動かしてみたのでこれから勉強するのにおすすめの定番の本を3冊ご紹介します。
Pythonで始めるOpenCV 4プログラミング
この本は開発環境として使用するAnacondaの導入から開始、簡単なチュートリアルの後サンプルプログラムを用いながらOpenCV4を用いた処理の方法を学んでいきます。
本書では画像だけでなく動画処理についても触れられておりOpenCV4の凄さを体感することに。
OpenCV4基本プログラミング―さらに進化した画像処理ライブラリの定番
OpenCV3という前のバージョンとの相違点についてを説明、操作方法について先程紹介した本と同じくサンプルプログラムを用いて学んでいくことができます。
OpenCV4基本プログラミング―さらに進化した画像処理ライブラリの定番
実践OpenCV4 for Python―画像映像情報処理と機械学習
最後に紹介する本は今回ご紹介している本の中で最も新しいもの。
その後そういったプログラムを調整したり改良したりすることでOpenCV4やアルゴリズムについて慣れていくことも可能。
実践OpenCV4 for Python―画像映像情報処理と機械学習


今回はOpenCV4をテーマにそもそもOpenCVとは何かというところからOpenCV4にできることから初め操作方法やおすすめの学習書3冊を紹介していきました。
この記事ではPythonでの操作を想定し操作方法について触れましたがC++など他の言語でも使用可能。
OpenCV4をマスターすることで画像や動画についてアプリなど自分で便利なものを作れるといいですよね。
【お知らせ】
当メディア(AIZINE)を運営しているAI(人工知能)/DX(デジタルトランスフォーメーション)開発会社お多福ラボでは「福をふりまく」をミッションに、スピード、提案内容、価格、全てにおいて期待を上回り、徹底的な顧客志向で小規模から大規模ソリューションまで幅広く対応しています。
御社の悩みを強みに変える仕組みづくりのお手伝いを致しますので、ぜひご相談ください。